環境
- MUI 5.5.3
- React 17.0.2
実装方法
前準備
モジュールをインストールします。
MUIはV4→V5になったことでnpmでのインストールモジュールの命名が変わっているみたいなので気をつけてください。
npm install @mui/material @emotion/react @emotion/stylednpm install @mui/icons-materialソース
Gridコンポーネントはほんと使えます。
import {useNavigate} from 'react-router-dom';
import { Button, Grid, Box } from '@mui/material';
const ErrorPage = () => {
const navigate = useNavigate()
return (
<Grid container alignItems='center' justifyContent='center' direction="column">
<Grid item xs={12}>
<p>処理に失敗したようです</p>
</Grid>
<Grid item xs={12}>
<p>何回も失敗するようでしたら、<br/>
お手数ではございますが管理人に<br/>ご一報いただけますと幸いです</p>
</Grid>
<Grid item xs={12}>
<Box pt={3}>
<Button variant="outlined" startIcon={<HomeIcon />} onClick={alert("Hello"}>ホームへ戻る</Button>
</Box>
</Grid>
</Grid>
)
}
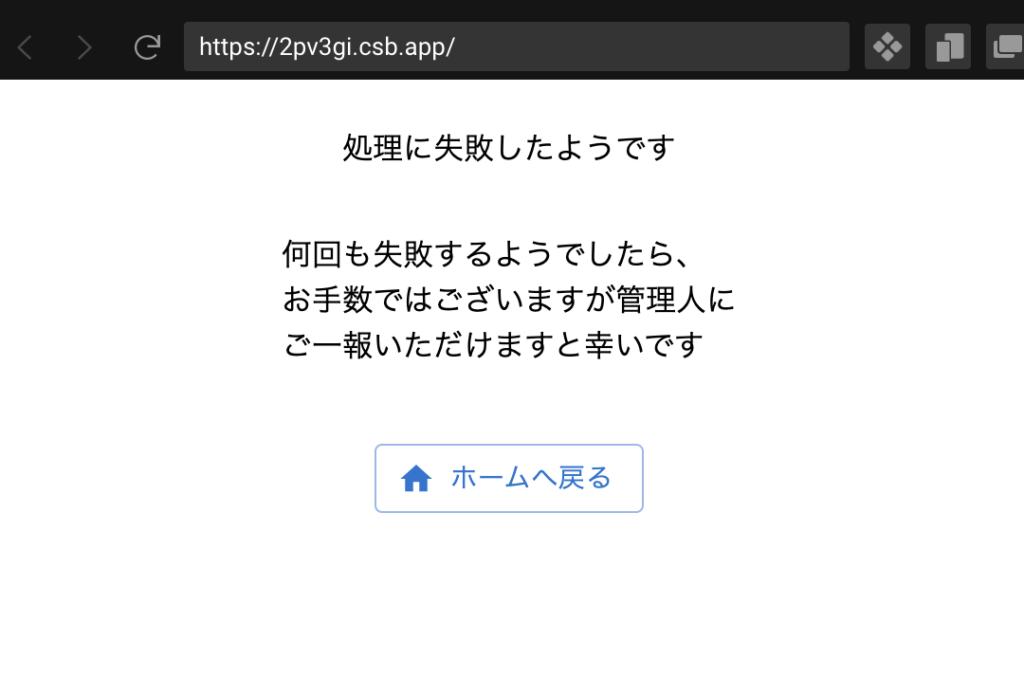
export default ErrorPage出力画面
中央揃えにて表示されていることを確認することができました。





コメント