環境
macOS Big Sur Version 11.5.2
Flutter 2.2.3
XCode 12.5.1
実装
FlutterでもDialogの実装をすることができます。
Dialogの種類はいくつかありますが、今回はAlertDialogとSimpleDialogを使ってみました。
今回は最小実装ということでDialogを開くためのボタンとDialogの実装をしていきたいと思います。
まずはDialogを開くためのボタンを実装するとこまでいきます。
事前実装
最小実装とはいえどStatefulWidgetを使用するため、MaterialAppやScaffordの実装が入ります。
これの簡単な実装方法(VSCode)は以下をみてみてください。
また、最後の方の行の_setTemplateDialog()というメソッドにてDialogを実装していきます。
ソースコード
import 'package:flutter/material.dart';
void main() {
runApp(const TodoContainer());
}
class TodoContainer extends StatelessWidget {
const TodoContainer({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Todo(),
);
}
}
class Todo extends StatefulWidget {
const Todo({Key? key}) : super(key: key);
@override
_TodoState createState() => _TodoState();
}
class _TodoState extends State<Todo> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Hello Todo'),
),
floatingActionButton: FloatingActionButton(
onPressed: () => _displayDialog(context),
child: const Icon(Icons.add),
),
);
}
Future<dynamic> _displayDialog(BuildContext context) async {
return showDialog(
context: context,
builder: (BuildContext context) {
return _setTemplateDialog();
},
);
}
}
Dialogの実装
いよいよDialogの実装をしてきます。
今回は2種類を紹介して行きます。
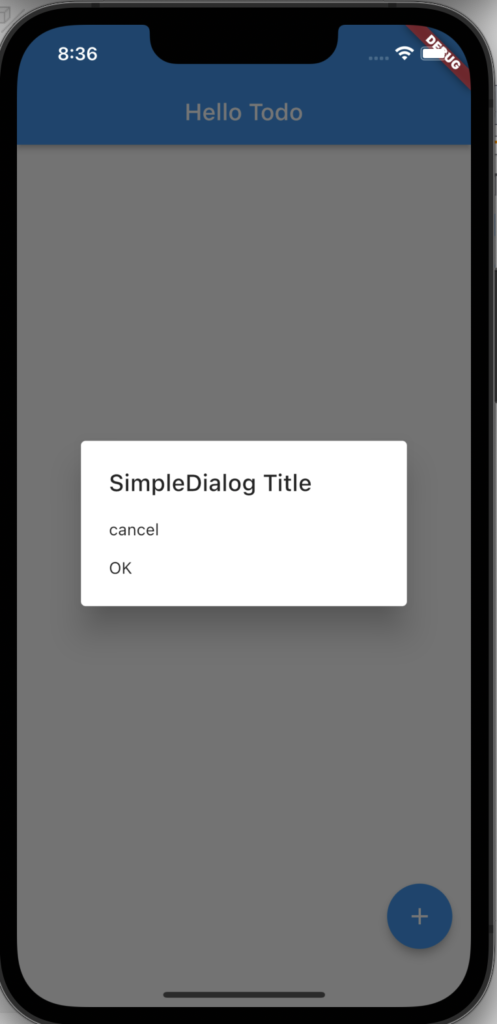
SimpleDialog
SimpleDialog _setTemplateDialog() {
return SimpleDialog(
title: const Text('SimpleDialog Title'),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, 'cancel');
},
child: const Text('cancel'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, 'OK');
},
child: const Text('OK'),
),
],
);
}
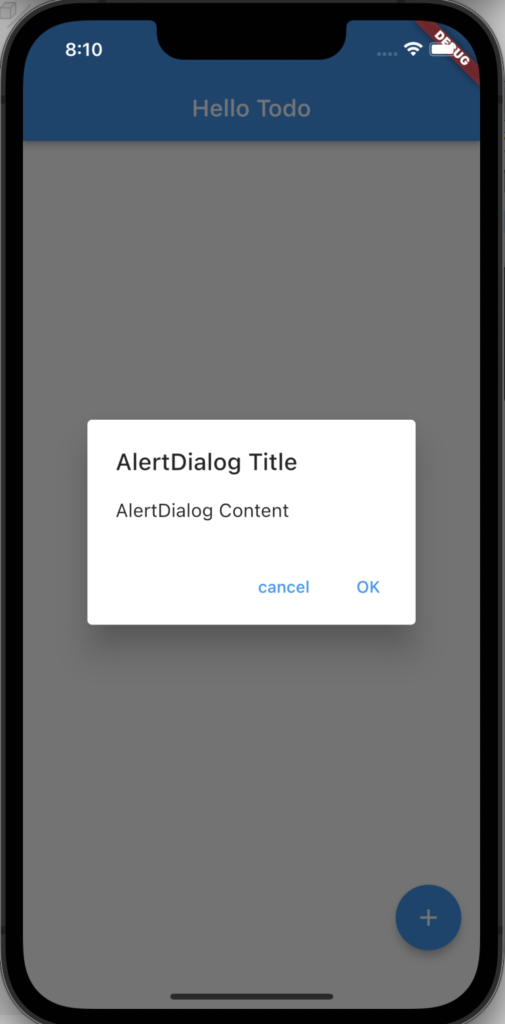
AlertDialog
AlertDialog _setTemplateDialog() {
return AlertDialog(
title: const Text('AlertDialog Title'),
content: const Text('AlertDialog Content'),
actions: <Widget>[
TextButton(
onPressed: () => Navigator.pop(context, 'cancel'),
child: const Text('cancel'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'OK'),
child: const Text('OK'),
),
],
);
}




コメント