Youtubeでも公開しています!
はじめに
- Reactが少しずつ分かってきた!何かお手軽なアプリを作ってみたい!
- 就活で勉強をしていることをアピールしたいのだが、口だけでは説得力ないなぁ〜(笑)
- 就活で成果物を披露したい!けどPC持っていくのもなぁ〜
こんな悩みの一助となれるようなTodoアプリを今回は作成していきます。
Youtubeにもこのアプリの説明動画をあげているので
文字ベースの記事にてわかりにくい箇所などあったら参照いただくと話が早く進むかもしれません!
開発の概要
外部に公開!?!

まず最初にタイトルにもあった「外部に公開できる!」というのを説明していきます。
今回、codesandboxというオンラインでWeb開発ができてしまうエディタツールを使ってTodoアプリを作成していきます。(似たようなものでcodepenやsocket.io)
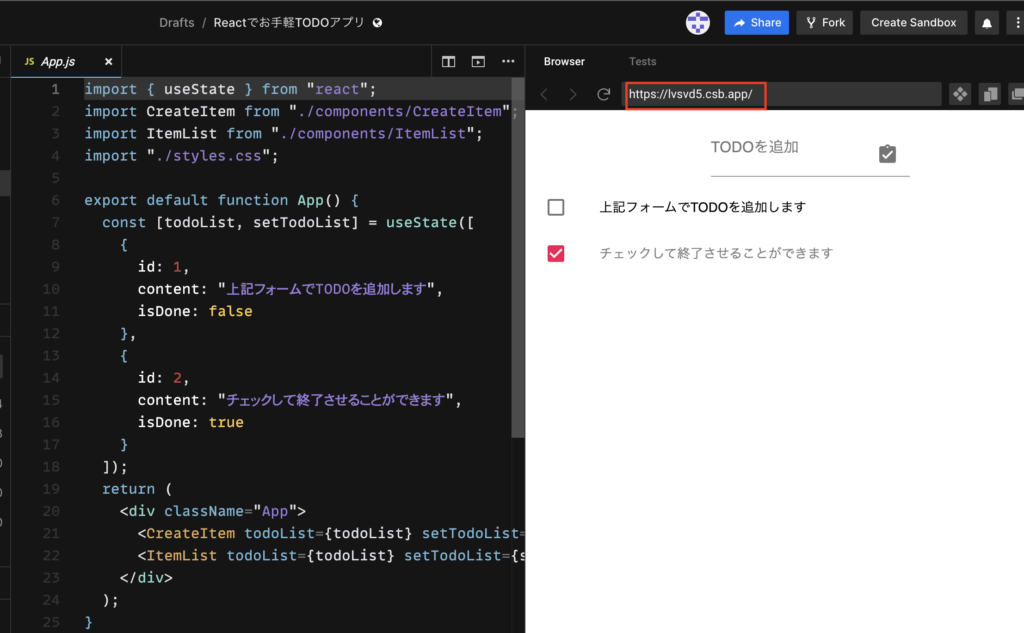
このツールですが、開いていただくとわかるように、ソースと並行してブラウザが存在していることがわかります。
ですので、そのURLにアクセスしてあげることでどの端末からもそのアプリにアクセスでき、誰でも確認することができるのです。

Todoアプリの概要

機能概要としては大まかに以下の3機能となります。
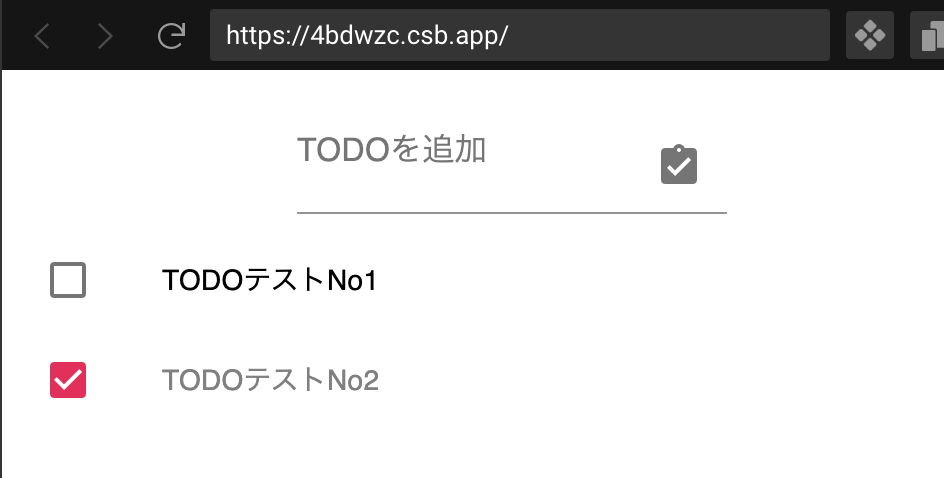
- TODOの一覧を表示
- TODOを追加するフォーム
- TODOの完了/未完了によって表示を変える
使用する技術要件は以下の2つとなります。
- React(主にHookを使用)
- Material UI
Material-UIとはスタイルがコンポーネントとして用意されている便利なフレームワークです。
最新バージョンはV5系ではありますが、codesandboxにV4系しか無かったので今回は申し訳ないのですが、V4系を使用していきます。
下の記事を確認いただくと分かるように、V4とV5ではもはやモジュール名が異なります。
実装方法
それでは実装の方法を話していきます。
◆環境構築◆
今回の環境構築はほんとに秒で終わります。(codesandboxのいいとこ!)
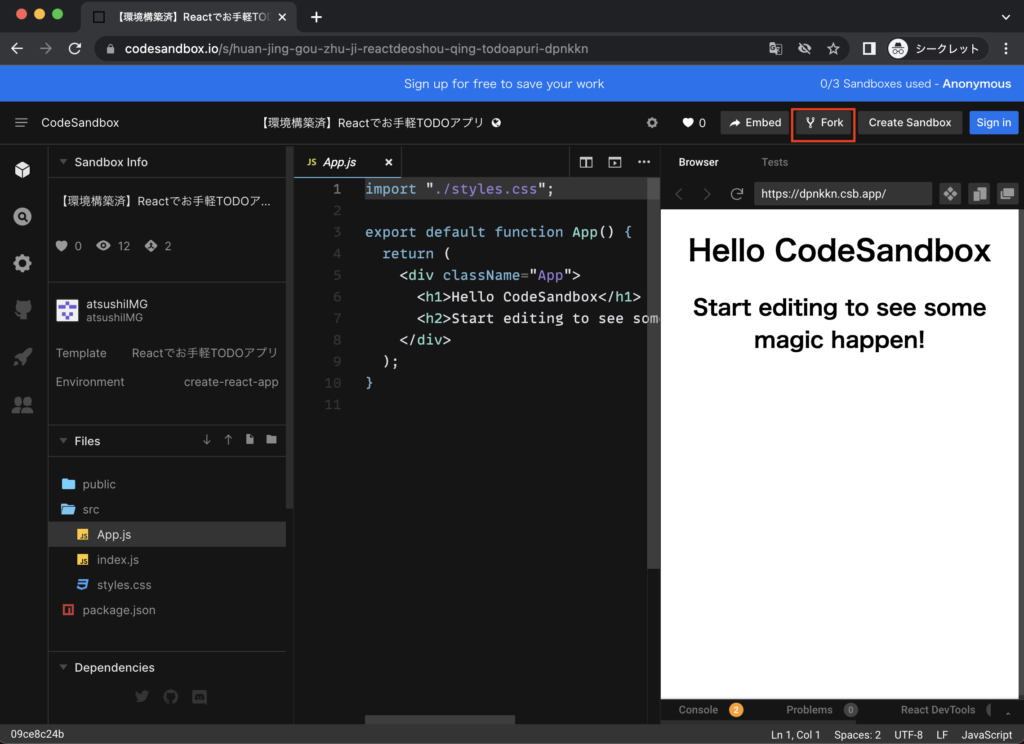
まず、以下のURLにアクセスします。
その後「Fork」ボタンを押下して、何かしらのアカウントでサインアップしてあげれば、あなただけのWebアプリがもう完成です

以下の3ステップでTODOアプリを作成していこうと思います。
- TODOリストを画面に描画するロジックを作成
- TODOリストをそれっぽくスタイルしていく
- TODOを1つ新規追加するロジックを作成
ごめんなさい、長いので記事を2つに分けます!
↓↓↓続きはこちらから!






コメント