環境
- React 18.0.0
- react-leaflet 4.0.0
- leaflet 1.8.0
問題
Webアプリの中に地図サービスでも入れたいと思った時、一番に思いつくのはGoogle Mapだと思います。
Google Map APIを使用するとなるとアクセス数に応じて従属課金が発生します。
そこで無料で使えるサービスないの??と調べていたら「Open Street Map」というオープンソースを発見しました。
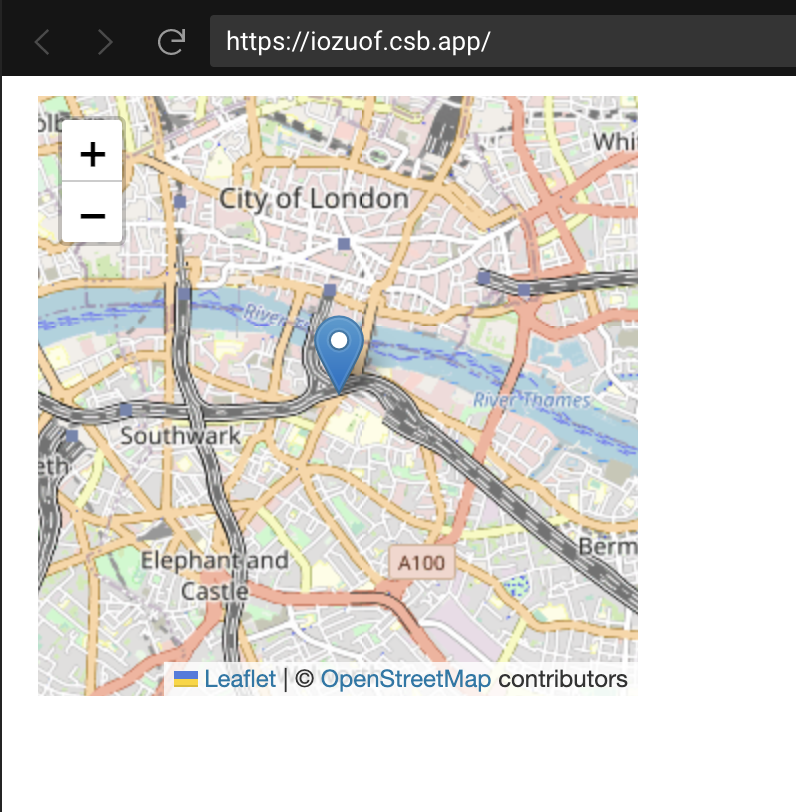
いざ、下記の公式URLより環境設定をして公式のソースをReactで動かしてみたら、マップは出てくるが、なぜか地図が崩れています。。。

これを解決した時の操作を記述しておきます。
参考になれば幸いです。
解決方法
マップのCSSを適用していない
こちらは公式にも記載されていると思います。
MapContainerタグにStyleを定義してあげることです。
今回は適当に縦横を定義してあげました。
import { MapContainer, TileLayer, Marker, Popup } from "react-leaflet";
const MapArea = (props) => {
const MapContainerStyle = {
width: "400px",
height: "300px"
};
const position = [51.505, -0.09]
return (
<MapContainer center={position} zoom={13} scrollWheelZoom={false} style={MapContainerStyle}>
<TileLayer
attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<Marker position={position}>
<Popup>
A pretty CSS3 popup. <br /> Easily customizable.
</Popup>
</Marker>
</MapContainer>
);
};
export default MapArea;
Leafletが導入されていない
今回はCDN(Contents Delivary Network)にて取得してきます。
やり方としてはHTMLファイルのヘッダータグの中に以下の記述をします。
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
crossorigin=""
/>
<!-- Make sure you put this AFTER Leaflet's CSS -->
<script
src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
crossorigin=""
></script>注意として、現時点(2022/05/18)はLeafletのバージョンが1.8.0ですが、これは変わることがあります。
ですので、以下のリンクより公式ページに飛んでコピペすることをお勧めします。

どちらかで解決していることを願います!m(_ _)m
おわり


コメント