環境
- React Native 0.68.1(Expoを使用)
- React Native Elements 4.0.0 – rc.3
問題
React Nativeにてアプリを作成しています。
React NativeのStyleFrameworkの一つである「React Native Elements」を使用してCardとButtonを使ったページを作成しましたが、以下のようなエラーが出力されています。
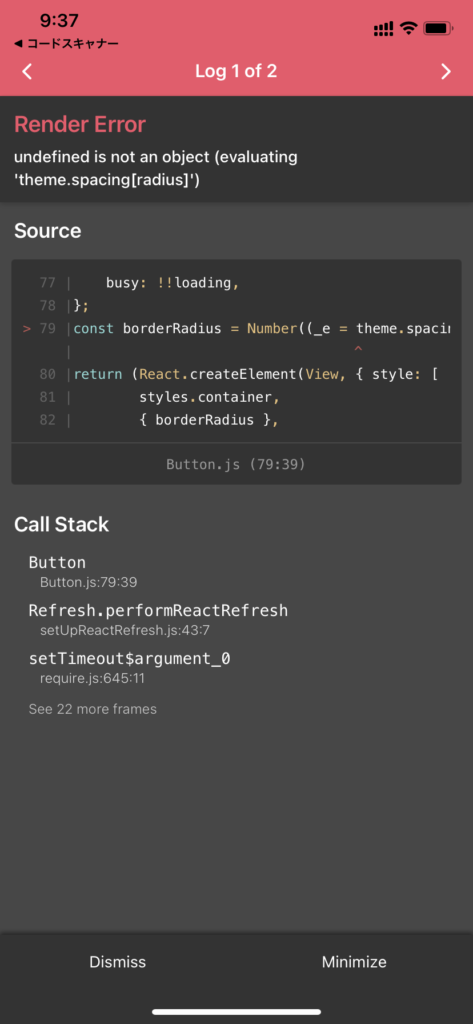
エラー内容
Render Error
undefined is not an object (evaluating 'theme.spacing[radius]')
対象のソースコードはこちら
import * as React from "react";
import { Card, Button } from '@rneui/themed';
import { View, Image, Text} from "react-native";
export default function App() {
return (
<ThemeProvider>
<Card containerStyle={{}} wrapperStyle={{}}>
<Card.Title>CARD WITH DIVIDER</Card.Title>
<Card.Divider />
<View
style={{
position: "relative",
alignItems: "center"
}}
>
<Image
style={{ width: "100%", height: 100 }}
resizeMode="contain"
source={{
uri:
"https://avatars0.githubusercontent.com/u/32242596?s=460&u=1ea285743fc4b083f95d6ee0be2e7bb8dcfc676e&v=4"
}}
/>
<Text>Pranshu Chittora</Text>
<Button title={'Push Navigate'}></Button>
</View>
</Card>
</ThemeProvider>
);
}
Cardタグは通っているが、Buttonタグに問題がありそうです。
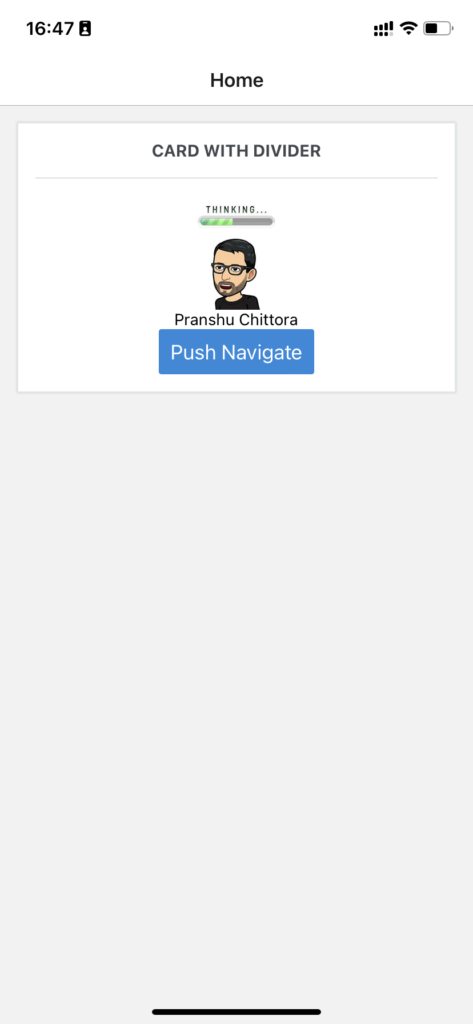
解決方法
コンポーネント全体をRNElementsのThemeProviderでラップしてあげる必要があります。
おそらくですが、ThemeProviderの中身を変えてあげることで全体のスタイルも変わってくるのではないかと思います。
import * as React from "react";
import { Card, Button, ThemeProvider } from '@rneui/themed';
import { View, Image, Text} from "react-native";
export default function App() {
return (
<ThemeProvider>
<Card containerStyle={{}} wrapperStyle={{}}>
<Card.Title>CARD WITH DIVIDER</Card.Title>
<Card.Divider />
<View
style={{
position: "relative",
alignItems: "center"
}}
>
<Image
style={{ width: "100%", height: 100 }}
resizeMode="contain"
source={{
uri:
"https://avatars0.githubusercontent.com/u/32242596?s=460&u=1ea285743fc4b083f95d6ee0be2e7bb8dcfc676e&v=4"
}}
/>
<Text>Pranshu Chittora</Text>
<Button title={'Push Navigate'}></Button>
</View>
</Card>
</ThemeProvider>
);
}

おわり



コメント