問題
cocoonでDart言語のハイライト表示を行いたかったのですが、公式サイトの多言語ハイライト方法をみても解決しませんでした。
質問投稿をしたら、解決方法が帰ってきたので、それを検証してみました。
解決方法
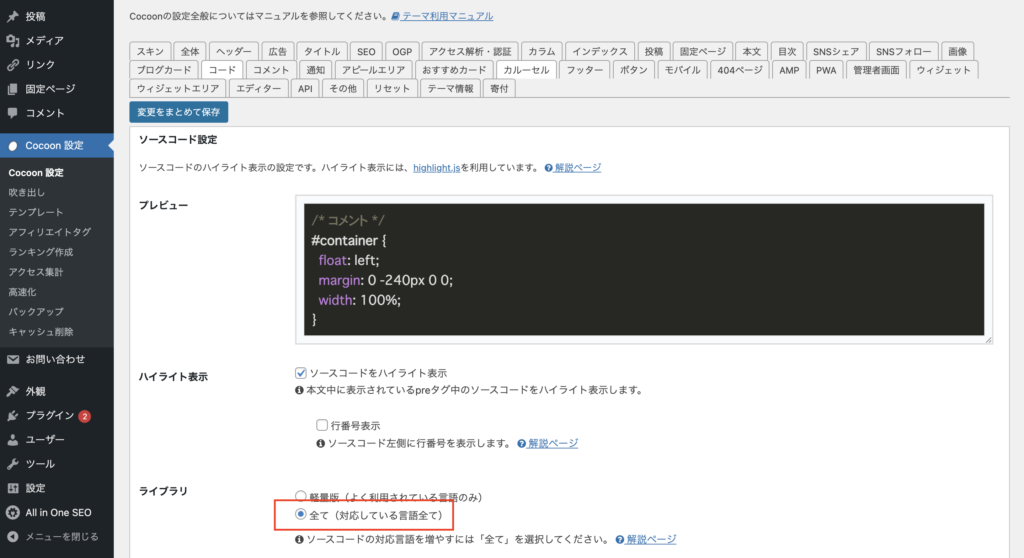
まずは公式サイトにもあるようにcocoonの管理画面のコードを選択、ライブラリにて『全て(対応している言語全て)』を選択。

次に投稿画面にて「コード」を選択し、その中にハイライト表示させたいコードを貼り付けます。

ブロックの設定にて言語は未選択、追加CSSクラスに「dart」を追加

これにて指定された言語のハイライト表示をすることができます。
下の2つのソースは追加CSSクラスを入れていないとき、追加CSSクラスにdartを追加した時のソースのハイライトの様子です。
2つ目は正しい位置にハイライトされていることがわかります。
// Copyright 2018 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Hello Rectangle',
home: Scaffold(
appBar: AppBar(
title: const Text('Hello Rectangle'),
),
body: const HelloRectangle(),
),
),
);
}
class HelloRectangle extends StatelessWidget {
const HelloRectangle({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
color: Colors.greenAccent,
height: 400.0,
width: 300.0,
child: const Center(
child: Text(
'Hello!',
style: TextStyle(fontSize: 40.0),
textAlign: TextAlign.center,
),
),
),
);
}
}// Copyright 2018 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Hello Rectangle',
home: Scaffold(
appBar: AppBar(
title: const Text('Hello Rectangle'),
),
body: const HelloRectangle(),
),
),
);
}
class HelloRectangle extends StatelessWidget {
const HelloRectangle({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
color: Colors.greenAccent,
height: 400.0,
width: 300.0,
child: const Center(
child: Text(
'Hello!',
style: TextStyle(fontSize: 40.0),
textAlign: TextAlign.center,
),
),
),
);
}
}終わり


コメント