環境
StatefulWidgetを最小実装していく
StatefulWidgetを最小実装で理解していきたいと思います。
公式サイトはあまりにも実装コードが少なすぎる、他のサイトは冗長だなぁ、と思いこの記事を書いてみました。
以下の通りで実装を進めていきたいと思います。
- main関数の配置
- StatefulWidgetのテンプレート作成
- Plusボタンを配置
- Stateの配置
- Stataを更新するイベントの配置
本当に最小実装です。
機能としては、右下にある+ボタンを押下すると、中央の数字がカウントされていきます。
下に最終的な実装の様子を示しています。

main関数の配置
import 'package:flutter/material.dart';
void main() => runApp(
const MaterialApp(
home: MyApp(),
),
);ここではモジュールのインポートとmain関数の実装を行なっています。
Widgetを実装しようとすると、そのWidgetの親クラスを実装しなければいけません。(ここでいうMaterialApp)
今回出てきたMaterialデザイン(Googleっぽい)やCupertinoデザイン(Appleっぽい)を実装することが多いと思います。(これらのクラスを実装しないと、親クラスがいないぞ!というエラーが出力されるはずです)
StatefulWidgetのテンプレート作成
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
// ここに実装したいWidgetを記述していきます
Widget build(BuildContext context) {
return Container(
);
}
}ここではStatefulWidgetのテンプレートを作成しています。
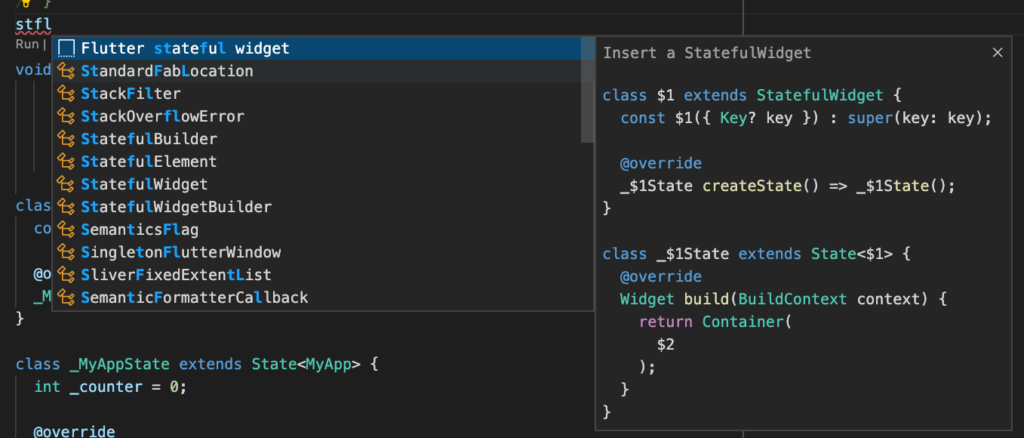
VSCode上だと、『stfl』と入力すると、その変換候補にStatefulWidget実装のコードが出力されるため、うまく使っていきましょう。

StatefulWidgeを作成するためにはそのクラスを継承したプライベートクラスを作成し、その中に実装したいWidgetのコードを書いていくことになります。
Plusボタンを配置
Scaffordクラスを利用して右下にボタンを配置させます。
class _MyAppState extends State<MyApp> {
int _counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('ここにカウントを表示させたい!'),
),
floatingActionButton: FloatingActionButton();
},
child: const Icon(Icons.add),
),
);
}
}そのボタンの子クラスにIconをセットすることで、ボタンの容姿を変更することができます。
現時点ではFloatingActionButton()にて、イベントを実装してくれ!とのエラーが出ているはずです。
Stateを更新するイベントの配置
class _MyAppState extends State<MyApp> {
int _counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('$_counter'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_counter++;
});
},
child: const Icon(Icons.add),
),
);
}
}まず、Stateを保持するためにクラスのフィールドにプライベート宣言にてcounterを持たせます。
次に、カウントを増やすタイミングはボタンが押下された時なので、setStateによりStateを更新するようにする。
全体のソース
import 'package:flutter/material.dart';
void main() => runApp(
const MaterialApp(
home: MyApp(),
),
);
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _counter = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('$_counter'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_counter++;
});
},
child: const Icon(Icons.add),
),
);
}
}おわり




コメント