問題
FlutterのWidgetの1つである「ListView」を「Row, Column」でラップすると以下のようなエラーが出力される。
════════ Exception caught by rendering library ═════════════════════════════════
RenderBox was not laid out: RenderViewport#cd5b1 NEEDS-PAINT
'package:flutter/src/rendering/box.dart':
package:flutter/…/rendering/box.dart:1
Failed assertion: line 2001 pos 12: 'hasSize'以下のソースにてエラーが出力されている。
エラーが出力された経緯としては、
もともとbodyのWidgetの中にListView.builderが定義されていたものの
ListViewをColumnでラップしようとしたら、上記のエラーが出力された。
final List<String> weekly_todo = <String>['one', 'two', 'three'];
class TodoListPage extends StatelessWidget {
const TodoListPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
ListView.builder(
itemBuilder: ((BuildContext context, int index) {
// 途中のソースは割愛
}),
itemCount: weekly_todo.length,
),
],
),
);
}
}解決方法
以下のソースにてExpandedを追加している。
ListViewに対してラップしている。
final List<String> weekly_todo = <String>['one', 'two', 'three'];
class TodoListPage extends StatelessWidget {
const TodoListPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(
child: ListView.builder(
itemBuilder: ((BuildContext context, int index) {
// 途中のソースは割愛
}),
itemCount: weekly_todo.length,
),
),
],
),
);
}
}なぜExpandedでラップすると解決したのか?
ListVIewをColumnにてラップすると、Columnの一つ一つは高さが0になってしまう。
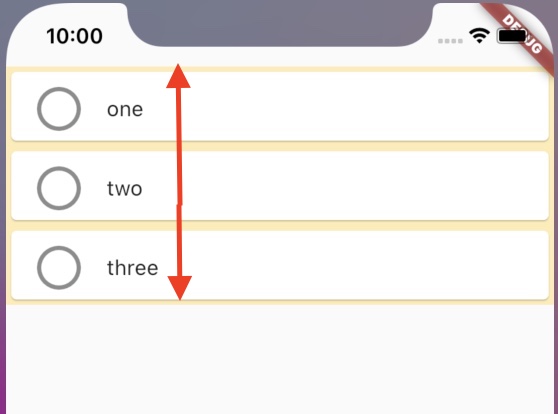
イメージとしては、画像の赤線部分の高さが0になってしまうので
その中でListViewを展開することができないですよーと言ったところ。
ですので、親Widgetの高さ(幅)まで伸ばしてあげることでListViewが表示できる領域が確保されると言うわけ。

ちなみにExpandedに関して、簡単に言うとExpanded以下を親領域まで拡張するものです。
詳しくは以下を参考ください。




コメント