今回reactnativeを導入するにあたって古いnode環境をアップデートしました。
簡単ではありますが、備忘録として残しておきます。
環境
- macbookPro 2019
- macOS Big Sur
構築方法
現時点でのリリースバージョンの確認
最初にダウンロードすべきバージョンを確認します。
以下のリンクにて現時点での最新バージョンと安定バージョンを確認することができます。
特にこだわりがなければ安定版をインストールすることをお勧めします。
また、以下のリンクより特定のバージョンをインストールすることもできます。
nodeの導入
上記のダウンロードリンクより赤枠をクリックして、パッケージファイルをインストールします。
現時点のLTS(Long Term Support)は16.15.0でした

インストールしたファイルをクリックして、項目を進んでいくとインストールが完了します!
この画面が表示されれば成功です。

確認方法
最後にLocalへ正しくインストールされているかどうかを確認します。
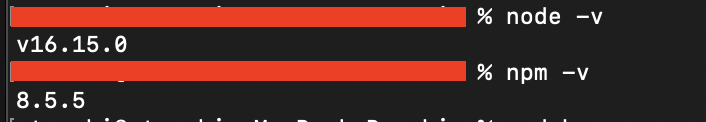
ターミナルを開き、以下の2つのコードを実行します。
node -v
npm -vnodeをインストールするともれなくnpmもインストールされます。
上記のコマンドを実行した時に、以下のような表示がされていれば成功です。

終わり



コメント