カード「Card」コンポーネントとは
タイトル、画像、コンテンツをきれいに一つにまとめたもの。
レスポンシブにも対応しやすいためよく使われます。
CSS, BootstrapでできるならMaterialUIでもできるだろうと!
ソースコードはこちら
See the Pen MaterialUI_Card by atsushiIMG (@atsushiimg) on CodePen.
codePenだと画像を入れる方法を知らないので、入れていません。
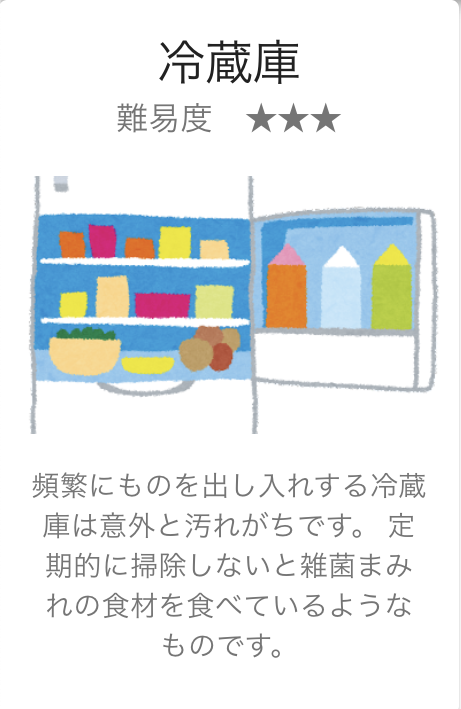
下は画像を入れた時の様子です

念の為ソースコードも載せておきます
import React from "https://cdn.skypack.dev/react@17.0.1";
import ReactDOM from "https://cdn.skypack.dev/react-dom@17.0.1";
import {Card, CardHeader, CardMedia, CardContent, Typography, makeStyles} from "https://cdn.skypack.dev/@material-ui/core@4.12.3";
import logo from '../img/kaden_reizouko_open.png';
const useStyles = makeStyles((theme) => ({
root: {
maxWidth: 230,
},
media: {
height: 0,
paddingTop: '56.25%', // 16:9
},
}));
const App = () => {
const classes = useStyles();
return (
<Card className={classes.root}>
<CardHeader
title="冷蔵庫"
subheader="難易度 ★★★"
/>
<CardMedia
className={classes.media}
// image="./src/img/kaden_reizouko_open.png"
// image={logo}
title="refrigerator"
/>
<CardContent>
<Typography variant="body2" color="textSecondary" component="p">
頻繁にものを出し入れする冷蔵庫は意外と汚れがちです。
定期的に掃除しないと雑菌まみれの食材を食べているようなものです。
</Typography>
</CardContent>
</Card>
);
}
ReactDOM.render(
<App />,
document.getElementById('root')
);一つずつタグを確認していきます
- Card カードを作るにあたってのI番の親コンテナ
- CardHeader カード内のヘッダー。「title」属性でカードのタイトル、「subHeader」属性でカードのサブタイトルを描画できる
- CardMedia カード内の画像を描画する。「image」属性で入力画像を選択する。
注意!
MaterialUIの公式に書いているCardMediaの使い方だと、image=”/path/to/image”というようにパスを書いているがこれでは動かなかった。
image={logo}のようにインポートされた画像を使用することで回避できた。
- CardContent カード内のコンテンツ。Typographyと一緒に使うんですかね。
まとめ
MaterialUIでCardを使う方法を紹介しました。
Cardタグをコンテナとして、Cardのさまざまなサブコンテナを入れていくことで、実装ができることが分かった。
今度はCardで他の実装もしてみようと思います。
終わり





コメント